Hi, I'm Dylan
Welcome to my digital space, where I share my projects & experiences.
I'm a Software Engineer with 7+ years of professional experience building scalable cloud systems and modern web and mobile applications.

Yellowstone National Park, Wyoming
August 7, 2023

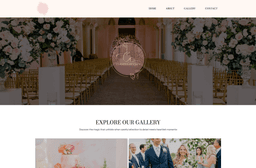
Curated By Chey
A static website for a wedding and events planning business

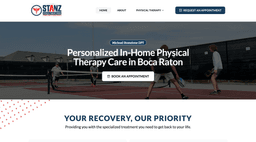
Stanz Physical Therapy
A static website for a physical therapy practice

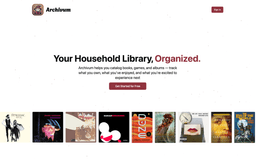
Archivum
A web application for cataloging books, video games, vinyls, and other media

RecipeForge
A recipe and meal planning app

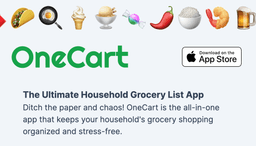
OneCart
An iOS app for tracking grocery inventory

Great Pyramids of Giza, Egypt
August 13, 2025

Biking in Wengen, Switzerland
June 25, 2019

Matterhorn, Zermatt, Switzerland
December 12, 2022

Yosemite, California
August 11, 2021

Yosemite, California
August 11, 2021

Lake of the Crags, Grand Teton National Park, Wyoming
August 12, 2023

Lower falls from Artist's Point, Yellowstone National Park, Wyoming
August 18, 2023

Table Mountain, Grand Teton National Park, Wyoming
September 8, 2023

Table Mountain, Grand Teton National Park, Wyoming
September 8, 2023

Copper Mountain, Colorado
February 29, 2024

Crystal Mountain, Washington
March 16, 2024

Lago di Braies, Italy (Dolomites)
August 8, 2025

Banff National Park, Alberta, Canada
August 1, 2024

Heavenly Tahoe, California
February 20, 2025

Sasso Lungo, Alpe Siusi, Italy (Dolomites)
August 3, 2025

Seceda, Italy (Dolomites)
August 5, 2025

Cadini di Misurina, Italy (Dolomites)
August 7, 2025

